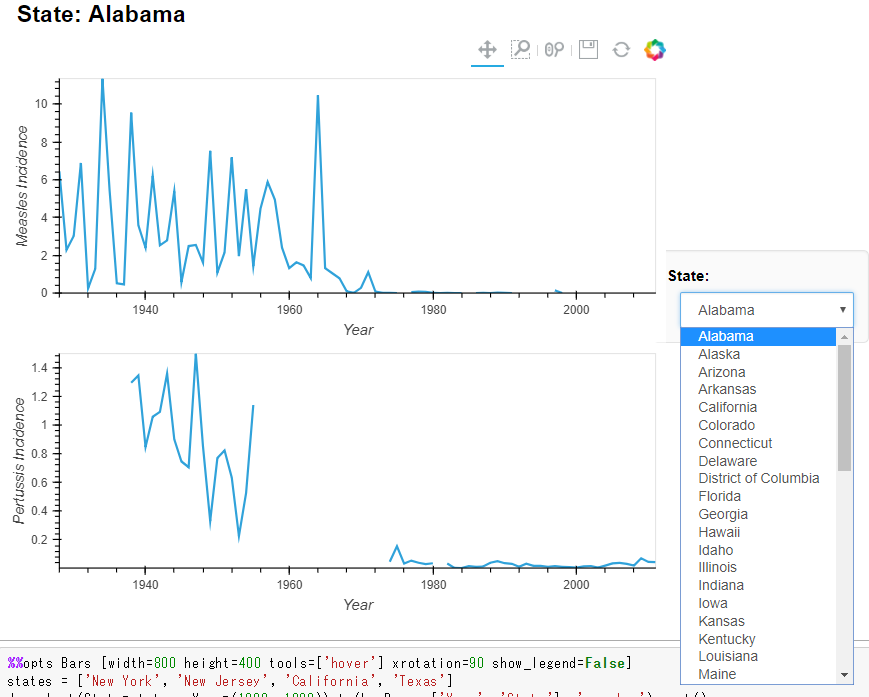
アメリカの州別の病気発生件数を可視化(百日咳と麻疹)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import numpy as np import pandas as pd import holoviews as hv import codecs hv.extension('bokeh', 'matplotlib') import holoviews as hv diseases = pd.read_csv('holoviews-master/examples/assets/diseases.csv.gz') vdims = [('measles', 'Measles Incidence'), ('pertussis', 'Pertussis Incidence')] ds = hv.Dataset(diseases, ["State","Year"], vdims) ds = ds.aggregate(function=np.mean) %opts Curve [width=600 height=250] {+framewise} (ds.to(hv.Curve, 'Year', 'measles') + ds.to(hv.Curve, 'Year', 'pertussis')).cols(1) |