Dashのコールバックを使ってテキストフィールドに入力された
値を別の場所にリアルタイムに表示してみます。
レイアウトを以下のように設定し、インプットするフォームに
“my-id”と名前を付けます。
また、空のhtmlフィールドを用意して”my-div”と名前を付けます。
|
1 2 3 4 5 |
app.layout = html.Div([ dcc.Input(id="my-id",value="Inisitoa Text",type="text"), html.Div(id="my-div") ]) |
次にコールバックの設定です。
|
1 2 3 4 |
@app.callback(Output(component_id="my-div",component_property="children"), [Input(component_id="my-id",component_property="value")]) def updata_output_div(input_value): return "You enterd:{}".format(input_value) |
Output、つまり出力先は先ほど指定したhtmlの空フィールド”my-div”に
向けているのでテキスト入力フォームの直下にアウトプットされた値が
表示されるという意味になります。
Inputはdcc.Input()で設定した”my-id”から来たものがインプットである
と定義します。
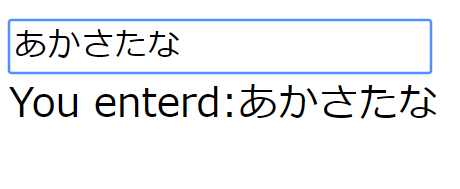
このように設定すると表示されたテキストフォームに文字列を
入力すると、フォーム直下の空htmlフィールドに入力した文字列が
即座に反映されます。

コード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import dash import dash_core_components as dcc import dash_html_components as html from dash.dependencies import Input,Output app = dash.Dash() app.layout = html.Div([ dcc.Input(id="my-id",value="Inisitoa Text",type="text"), html.Div(id="my-div") ]) @app.callback(Output(component_id="my-div",component_property="children"), [Input(component_id="my-id",component_property="value")]) def updata_output_div(input_value): return "You enterd:{}".format(input_value) if __name__ == '__main__': app.run_server() |
コメントを残す